Modifying Drupal Department Information
-
Login to Drupal using the "Drupal Login" link in the footer of any Drupal page.
-
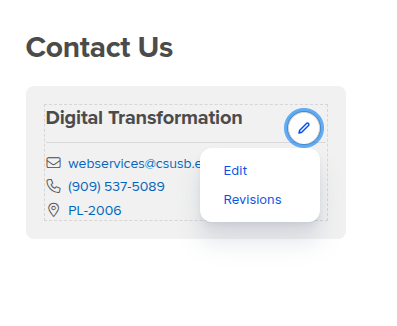
Navigate to any page on your website and hover over the "Contact Us" block (typically on the right hand side column) to reveal the pencil icon and edit link. (See example below)

-
Once you have selected the edit button, you will be presented with one of two screens. Departments that appear in PeopleSoft and the Campus Directory will have fewer modification options because their data comes from PeopleSoft and is updated automatically. Websites that have a "Contact Us" block not connected to an official department will have more options as all of their information will need to be manually entered.
Modify Department Hours & Additional Information
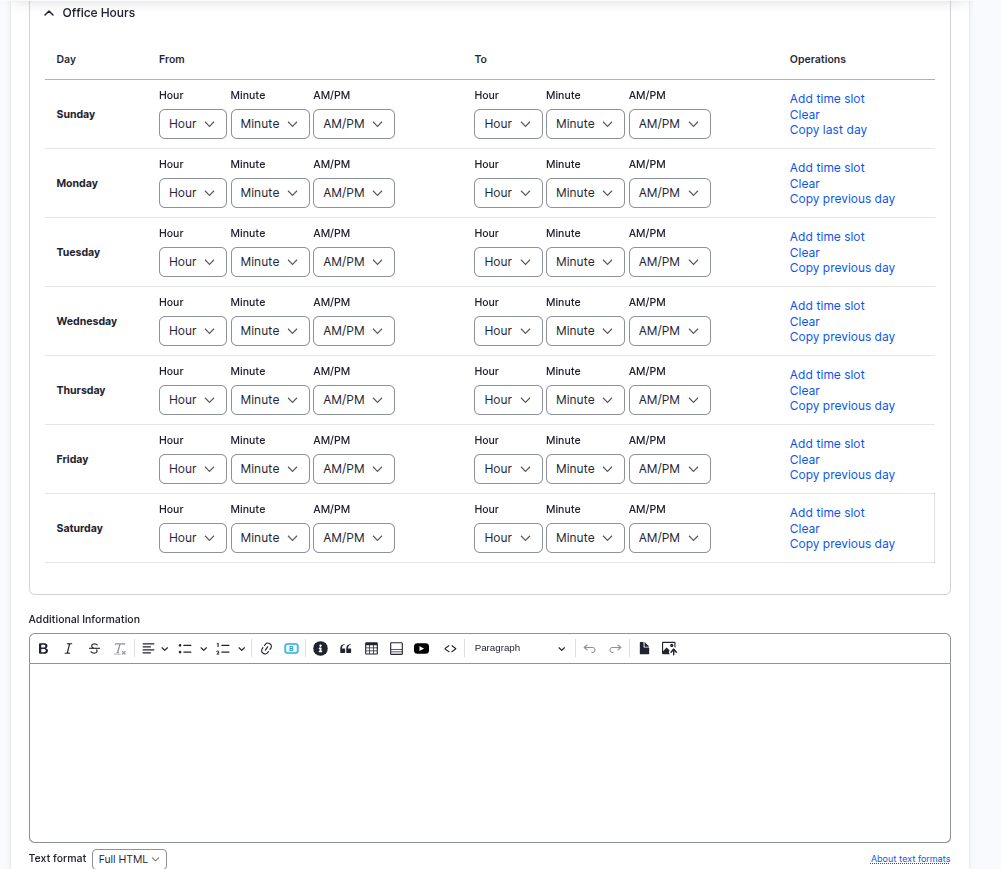
The two fields that will most commonly need to be modified are Department Hours and Additional Information.

Department Hours
Adding Department Hours via the dropdown options will add the preformatted hours to your "Contact Us" block. In the example case in the previous screenshots, if we add standard Monday-Friday 8:00AM-5:00PM hours, the updated contact block will now look like the following screenshot.
The dropdown hours options, have two links to help you add hours:
- Add Time Slot - The Add Time Slot button will allow you to enter multiple blocks of time instead of just a single block. This is useful for offices and departments that are completely closed during a portion of the day such as lunch. Drupal allows you to set office hours such as 8am-12pm & 1pm-5pm on the same day.
- Copy Previous Day - The Copy Previous Day button will take the hours you entered from the previous day and copy it to the current day. Since most offices and departments have the same hours Monday-Friday, setting the hours on Monday allows you to set your hours for the remains days with a single button for each day.
Additional Information
The additional information field is a free-form field that allows you to enter any additional information that is not covered in the preformatted fields. The additional information field uses the same Drupal editor as a page on your website. As you can see in our previous examples, the additional information field can accept links, buttons, styling, etc.
Due to the narrow width of the contact block column, it is advised to use the additional information field sparingly.