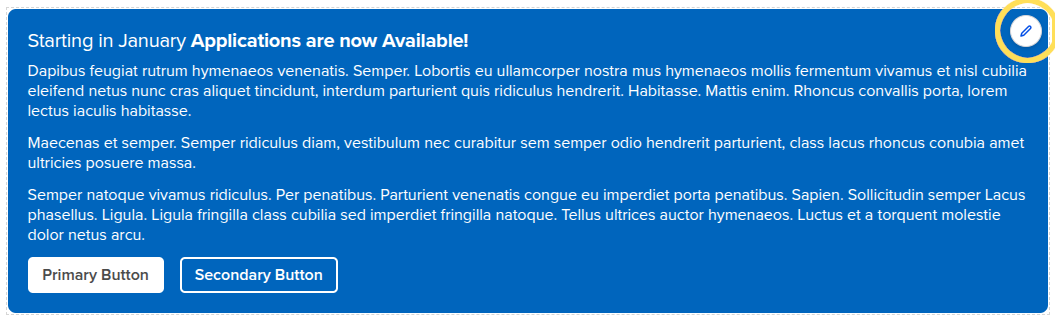
Example Call to Action
Dapibus feugiat rutrum hymenaeos venenatis. Semper. Lobortis eu ullamcorper nostra mus hymenaeos mollis fermentum vivamus et nisl cubilia eleifend netus nunc cras aliquet tincidunt, interdum parturient quis ridiculus hendrerit. Habitasse. Mattis enim. Rhoncus convallis porta, lorem lectus iaculis habitasse.
Maecenas et semper. Semper ridiculus diam, vestibulum nec curabitur sem semper odio hendrerit parturient, class lacus rhoncus conubia amet ultricies posuere massa.
Semper natoque vivamus ridiculus. Per penatibus. Parturient venenatis congue eu imperdiet porta penatibus. Sapien. Sollicitudin semper Lacus phasellus. Ligula. Ligula fringilla class cubilia sed imperdiet fringilla natoque. Tellus ultrices auctor hymenaeos. Luctus et a torquent molestie dolor netus arcu.
**Call to Action elements are being phased out in favor of the "Info Block" element. To view how to add and edit Info Blocks, please visit the Drupal Page Editor Guide.
Add a Call to Action
-
Login to Drupal using the "Drupal Login" link in the footer of any Drupal page.
-
Select the "Content" link from the top left of the Drupal Administrator Menu, then select the blue "+ Add Content" link.
-
From the Add Content page, select "Call to Action". Alternatively you can go directly to the Add Call to Action page using this Add Call to Action Page link.
-
You will be presented with several fields when you create your call to action:
-
Title: The title of your Call to Action
-
Title Prefix: Non-bold text to add before the title (optional)
-
Description: Where all the content of your Call to Action will reside.
-
Primary Button: The first button that will appear at the bottom of your Call to Action. (optional)
-
URL: The URL that will be linked to this button
-
Link Text: The text of the button
-
-
Secondary Button: The second button that will appear after the Primary Button (optional)
-
URL: The URL that will be linked to this button
-
Link Text: The text of the button
-
-
Section Access: Lastly, enter the Section Access that is associated with your Call to Action and select the "Save" button which will save the Call to Action and publish it.
-
Edit or Remove a Call to Action
- Navigate to the website where the Call to Action you would like to edit or remove resides.
- If you have access to the site and Call to Action a pencil icon should appear in the right hand corner of the Call to Action once your cursor hovers over it.
- Click on the pencil icon and select "Edit"

- The edit page allows you to make updates to any field in the Call to Action. Once you have made the necessary changes select the "Save" button at the top right of the page to save your edits.
-
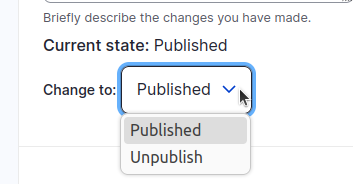
To remove a Call to Action from your website, select "Unpublish" from the right sidebar and Save to unpublish it from your website.

If you do not see the right side bar you may need to click to show side panel button in the top right next to the Save button: