Example Blog

Donnie Gerrell ’18 credits the CSUSB Palm Desert Campus for providing her with the necessary skills to be successful.

Paulette Brown-Hinds, who is the founder of Voice Media Ventures and a second-generation publisher of the Black Voice News, earned a BA in English literature from CSUSB.

CSUSB’s ITS will hold Tech Fest Week, Oct. 8-11, for CSUSB students, faculty and staff to learn about its technology services.

More than 500 academic administrators, professors and students from around the world attended the annual CLADEA event.
Add a Blog Entry
-
Login to Drupal using the "Drupal Login" link in the footer of any Drupal page.
-
Select the "Content" link from the top left of the Drupal Administrator Menu, then select the blue "+ Add Content" link.
-
From the Add Content page, select "Blog Entry". Alternatively you can go directly to the Add Blog Entry page using this Add Blog Entry Page link.
-
Blog Entries include a thumbnail image along with the article title and short description. When clicked it takes a user to the full blog entry.
-
You will be presented with several fields when you create your blog entry:
-
Title: The title of your blog entry.
-
Teaser: A short sentence or two that describes what the blog entry is about.
-
Thumbnail Image: A small decorative image corresponding to the Blog Entry. The image should not contain text or complex information. The size of the thumbnail image should be around: 100px by 100px.
-
Body: Where all of the content for the blog entry should go. You can add images and link documents here.
-
Category is used to categorize blog entries in Drupal. Each website that displays blog entries has a category specific to that website. This is the field you will use to make the blog entries display on your website. If you do not know your category, please email webservices@csusb.edu with the name of your site and we will let you know which category you should be using for your site.
-
Section Access: Lastly, enter the Section Access that is associated with your Blog Entry and select the "Save" button which will save the Blog Entry and publish it.
-
Edit or Remove a Blog Entry
- Hover or click on the Blog Entry in the top right corner you'd like to edit:

- The edit page allows you to make updates to any field in the Blog Entry. Once you have made the necessary changes select the "Save" button at the top right of the page to save your edits.
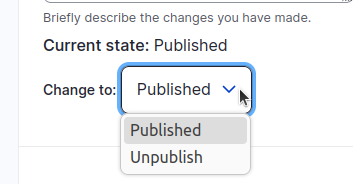
- To remove a Blog Entry from your website, select "Unpublish" from the dropdown in the right sidebar and Save unpublish it from your website.

If you do not see the right side bar you may need to click to show side panel button in the top right next to the Save button: